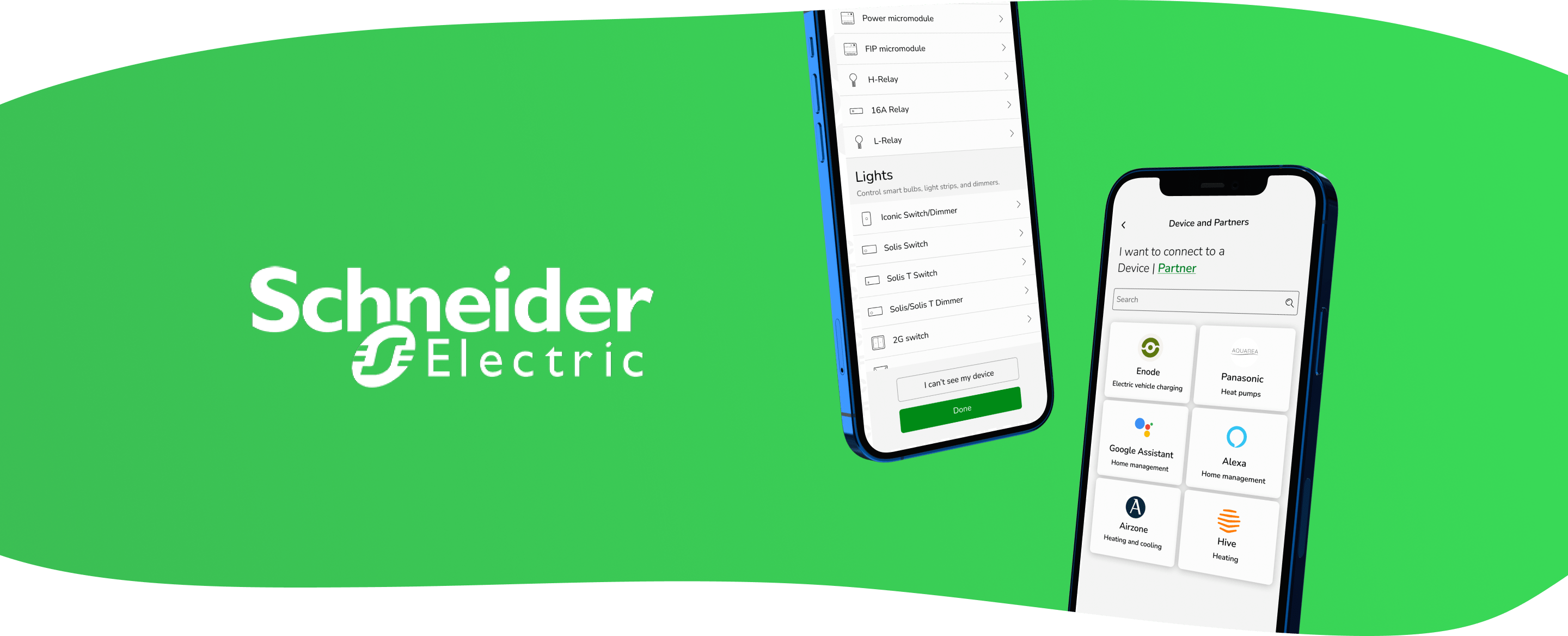
Schneider Electric
CASE STUDY
CLIENT
Schneider Electric
TARGET
Partners and existing customers
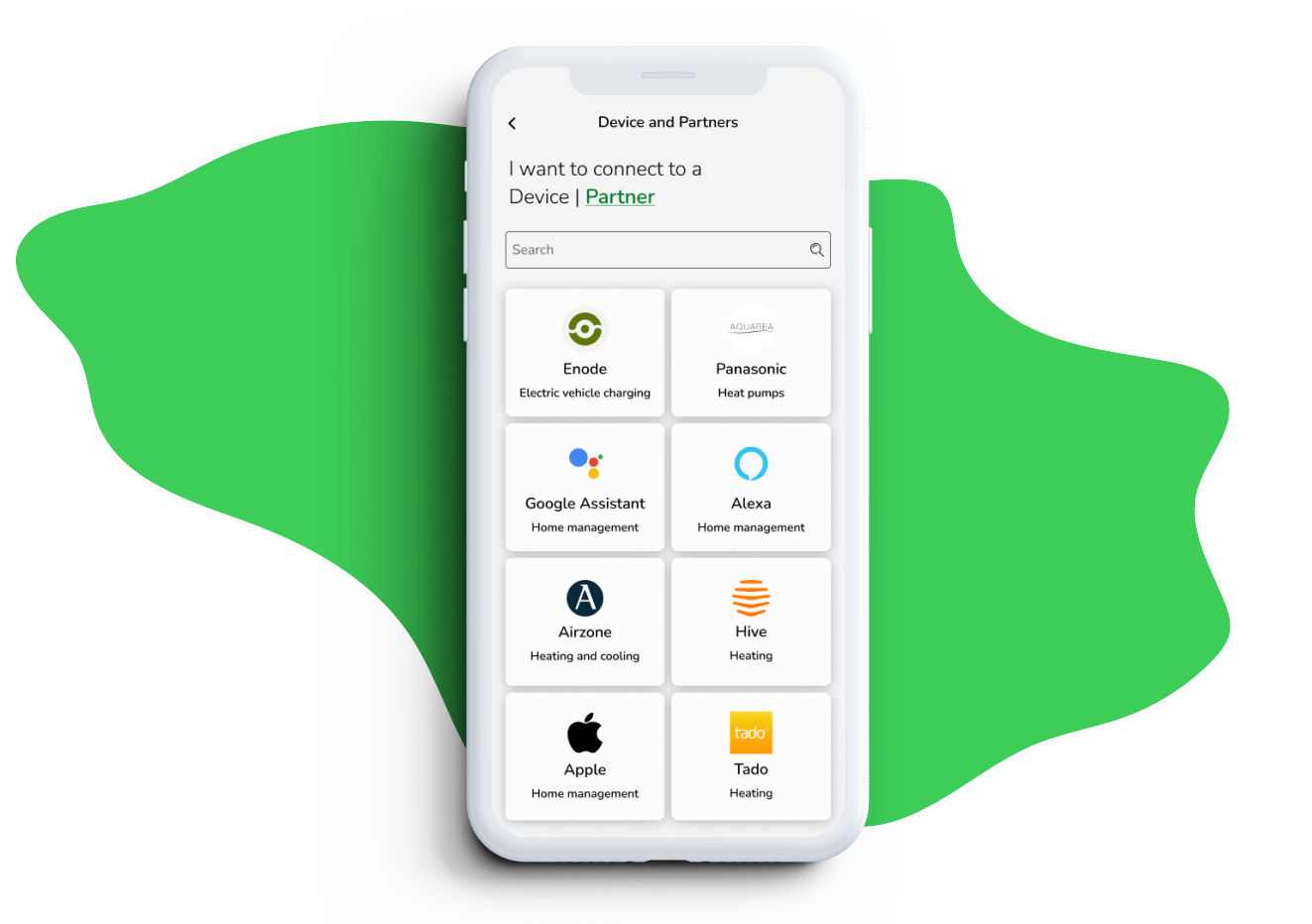
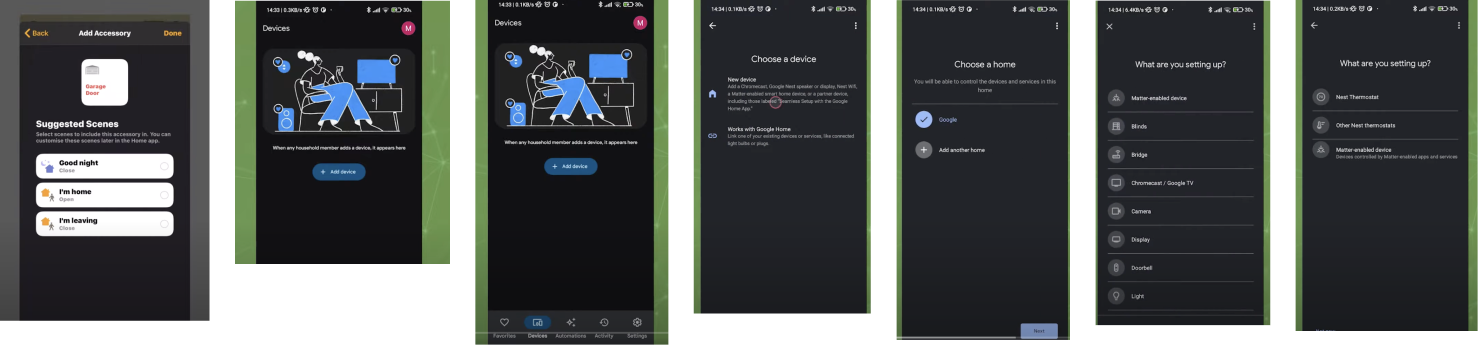
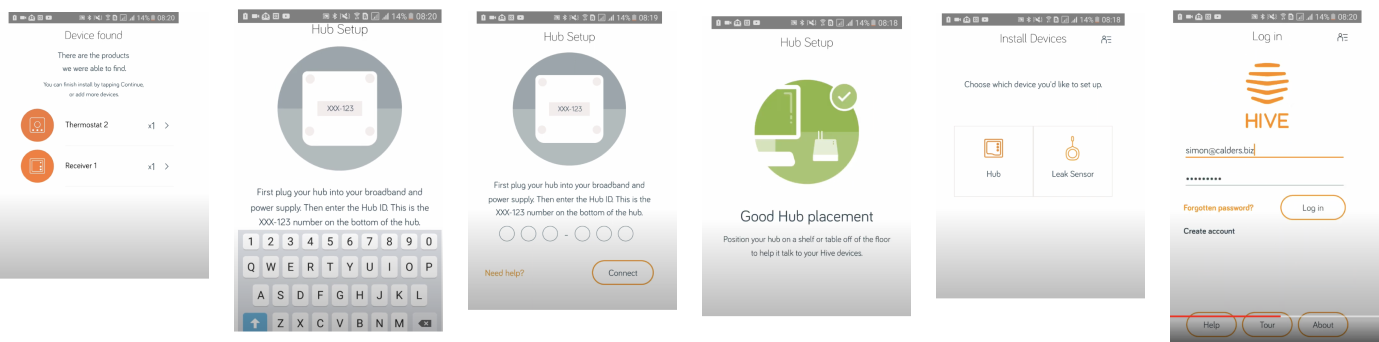
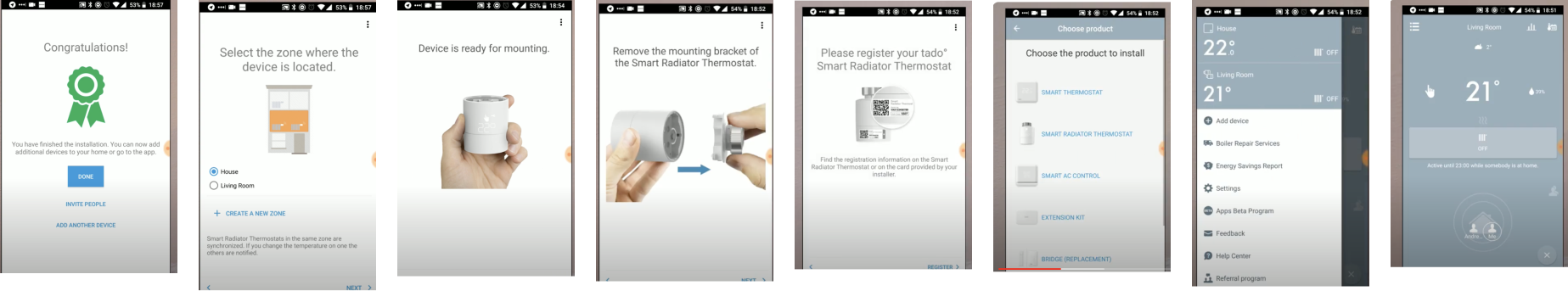
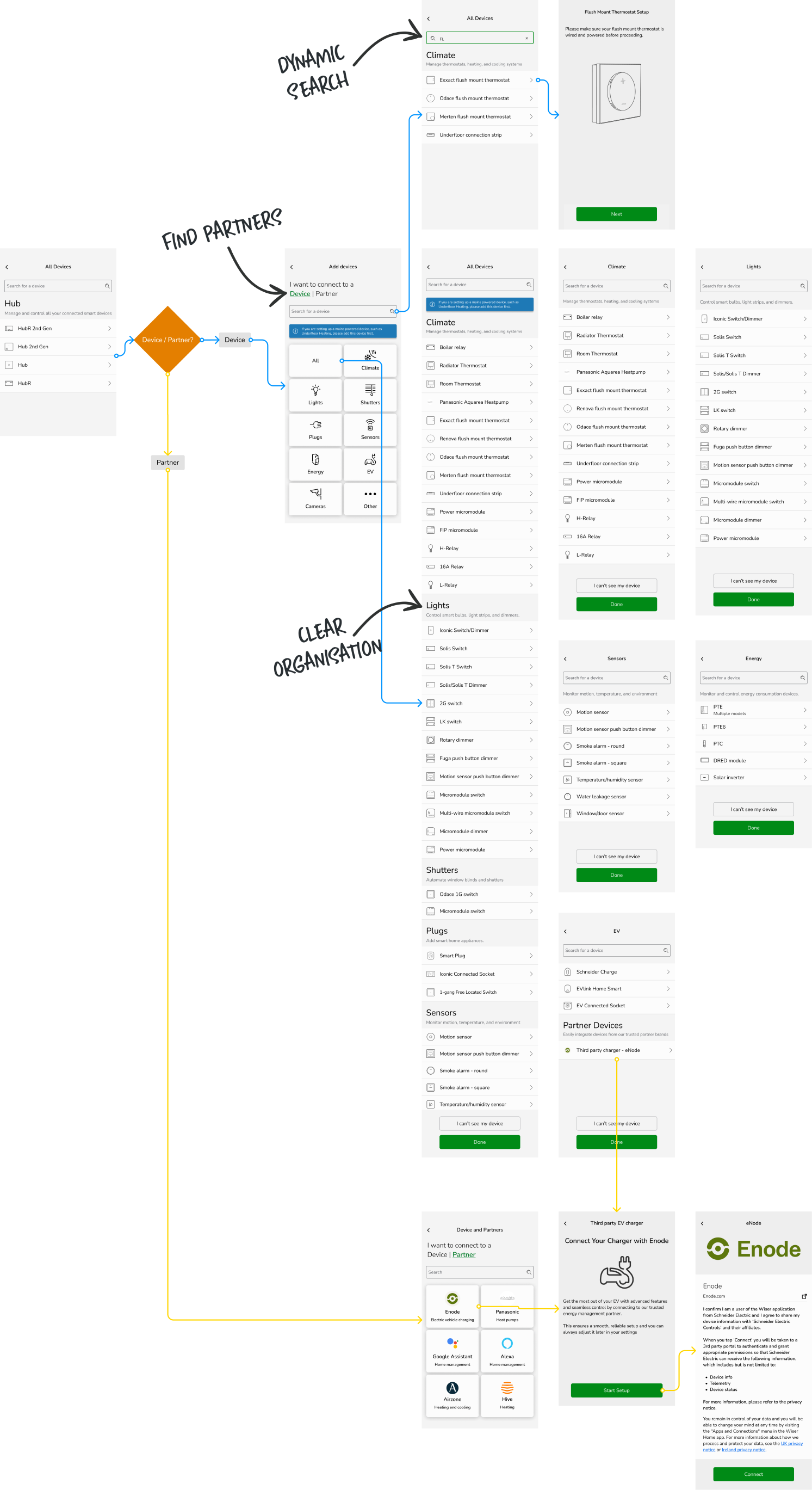
Schneider Electric is a multinational company that specialises in digital automation and energy management. I worked predominantly on their smart home mobile application called Wiser Home.
Wiser is a scalable solution for lighting, shutter, air conditioning, or appliance control which can all be controlled with the mobile app.
MobileAndroid/IOSResearchDesign SystemTesting