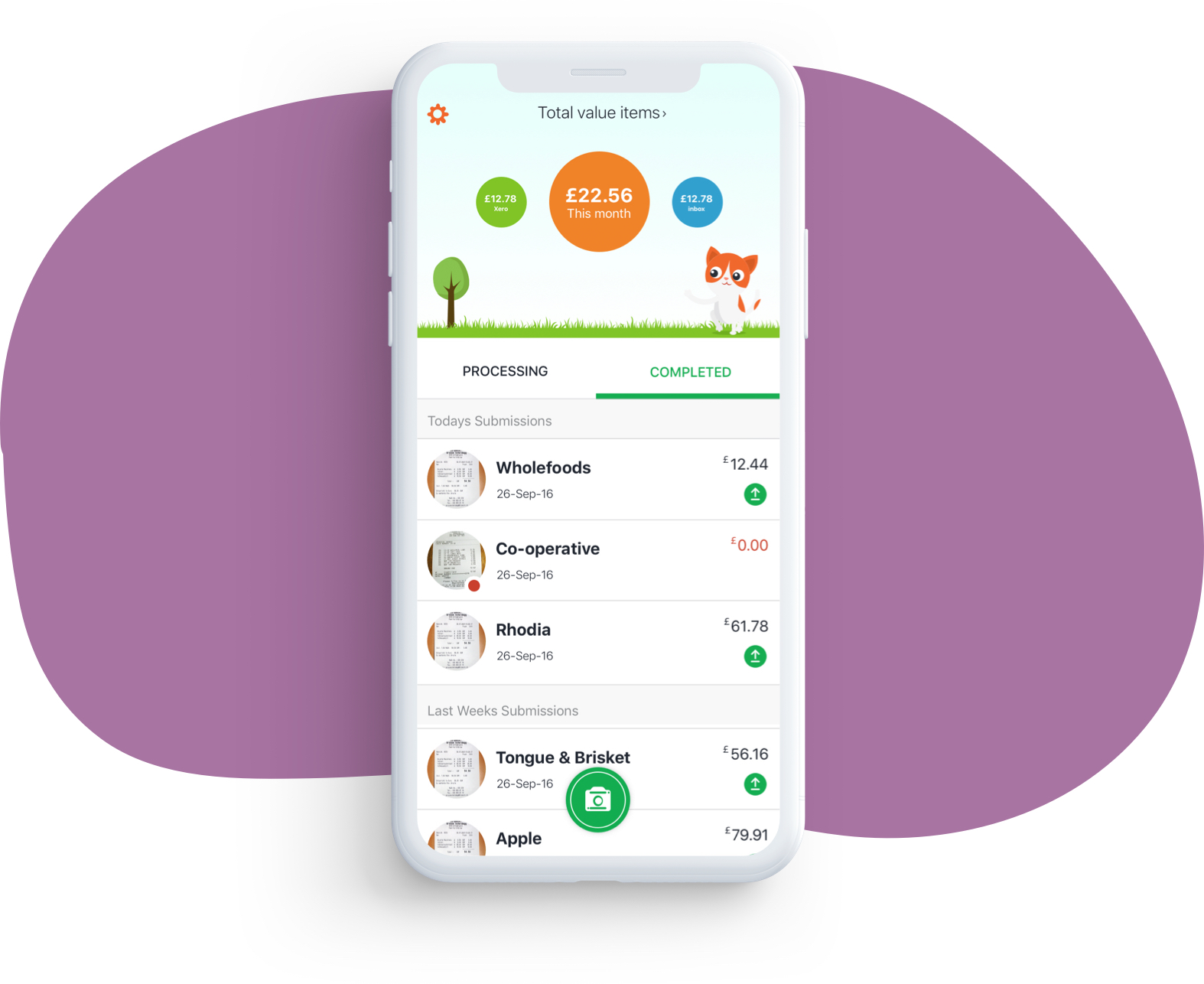
Receipt bank mobile
Project
CLIENT
Receipt bank
TARGET
SME corporations
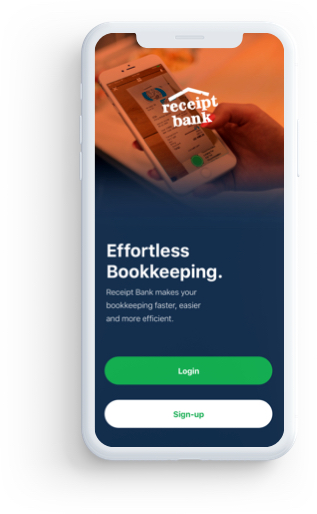
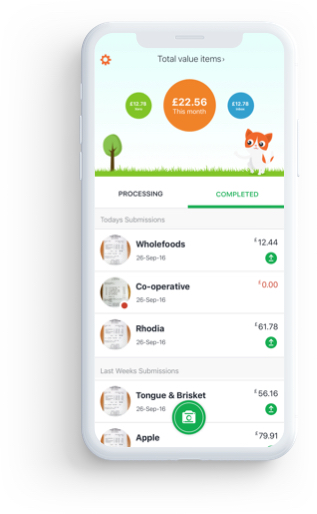
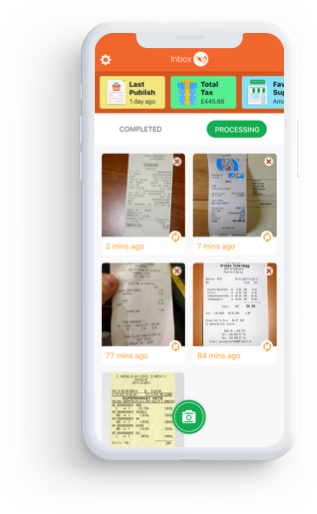
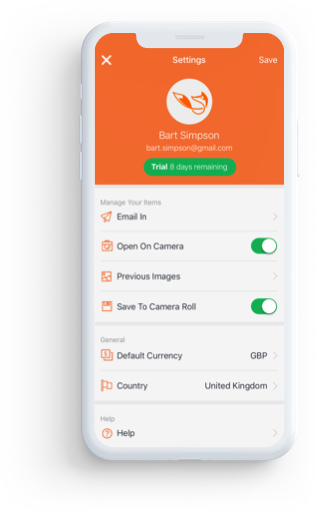
Receipt Bank are a fast growing fin-tech start-up company. The product is made up of a web and mobile application, which serves two types of users; accountants and their clients which they represent; their ultimate goal is to automate bookkeeping.
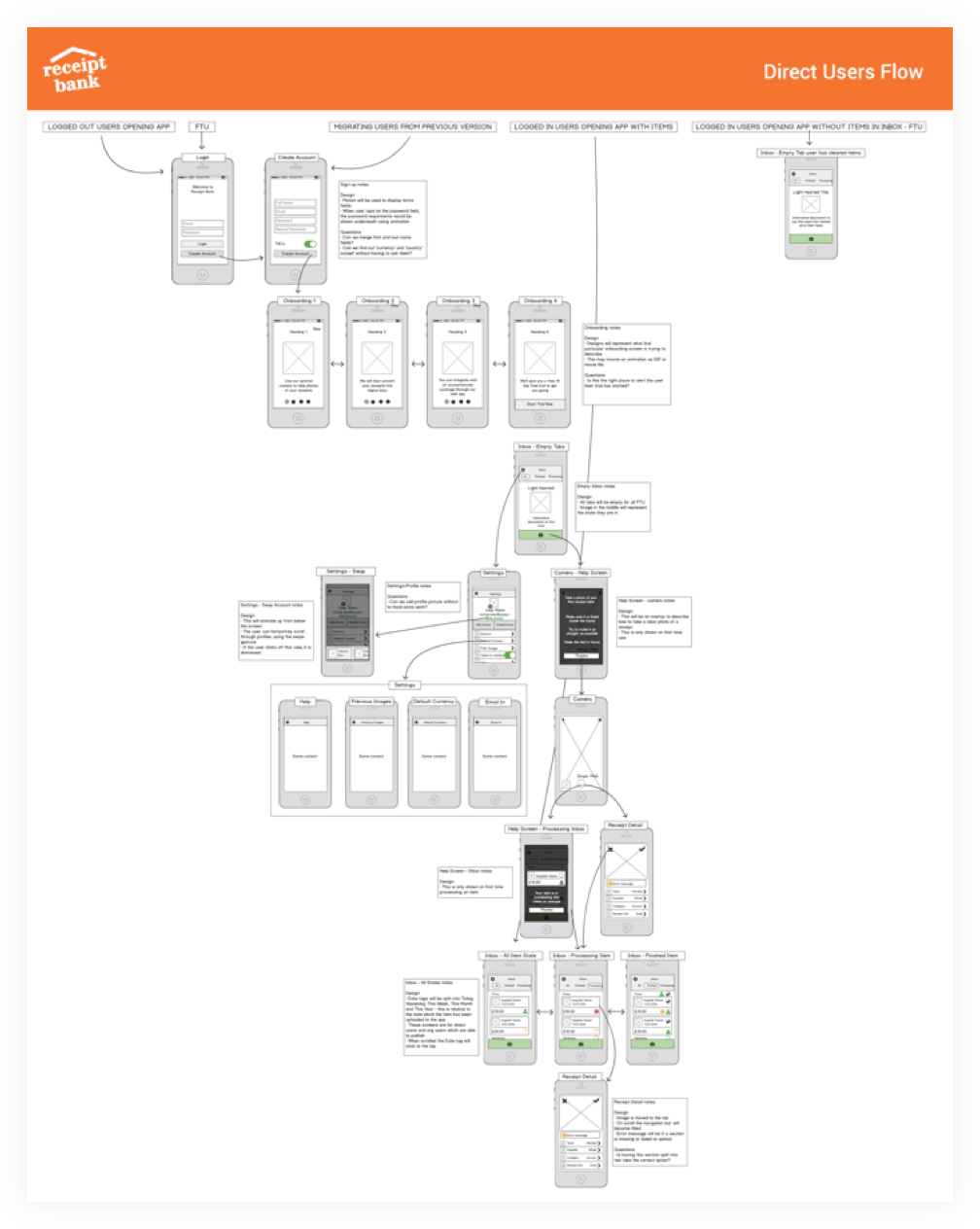
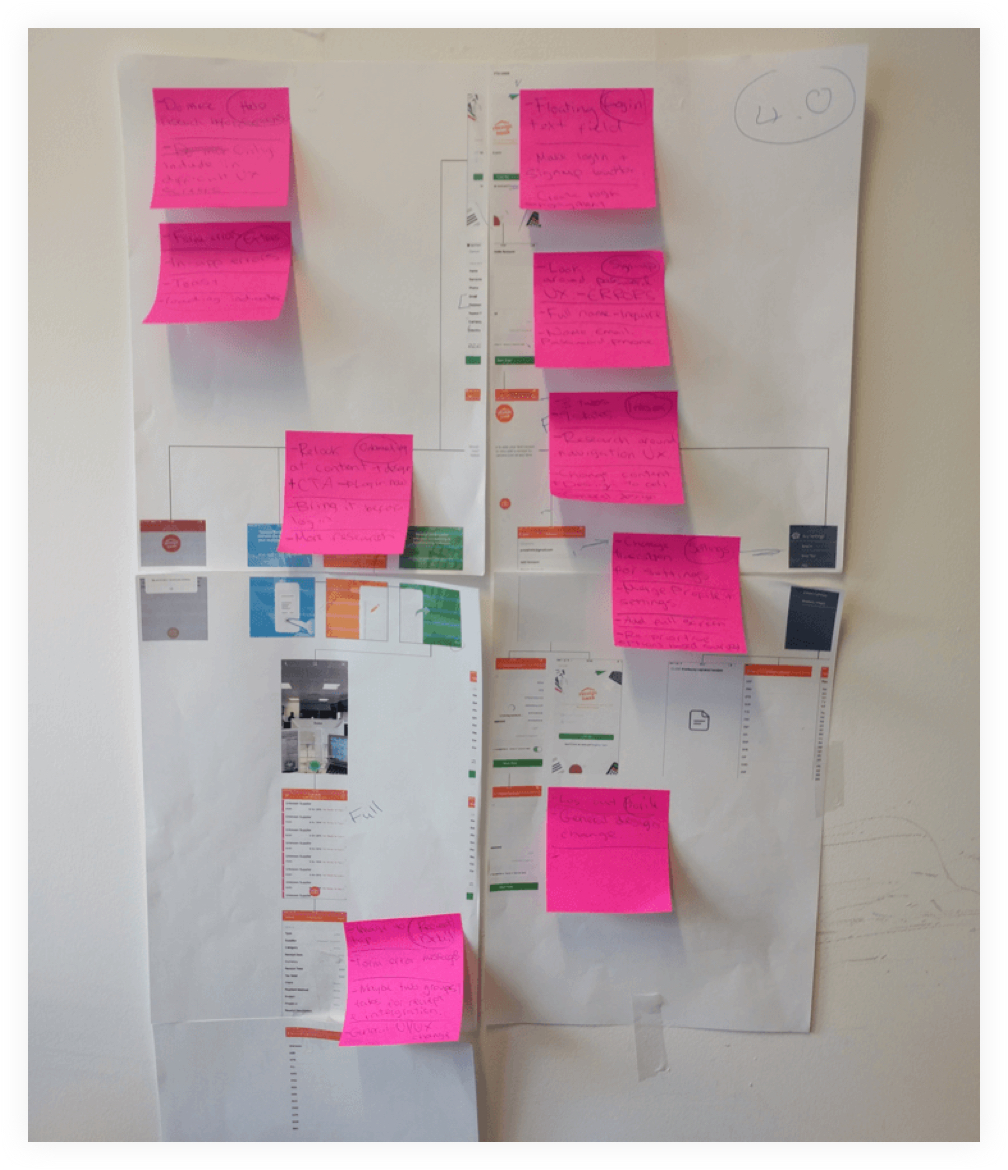
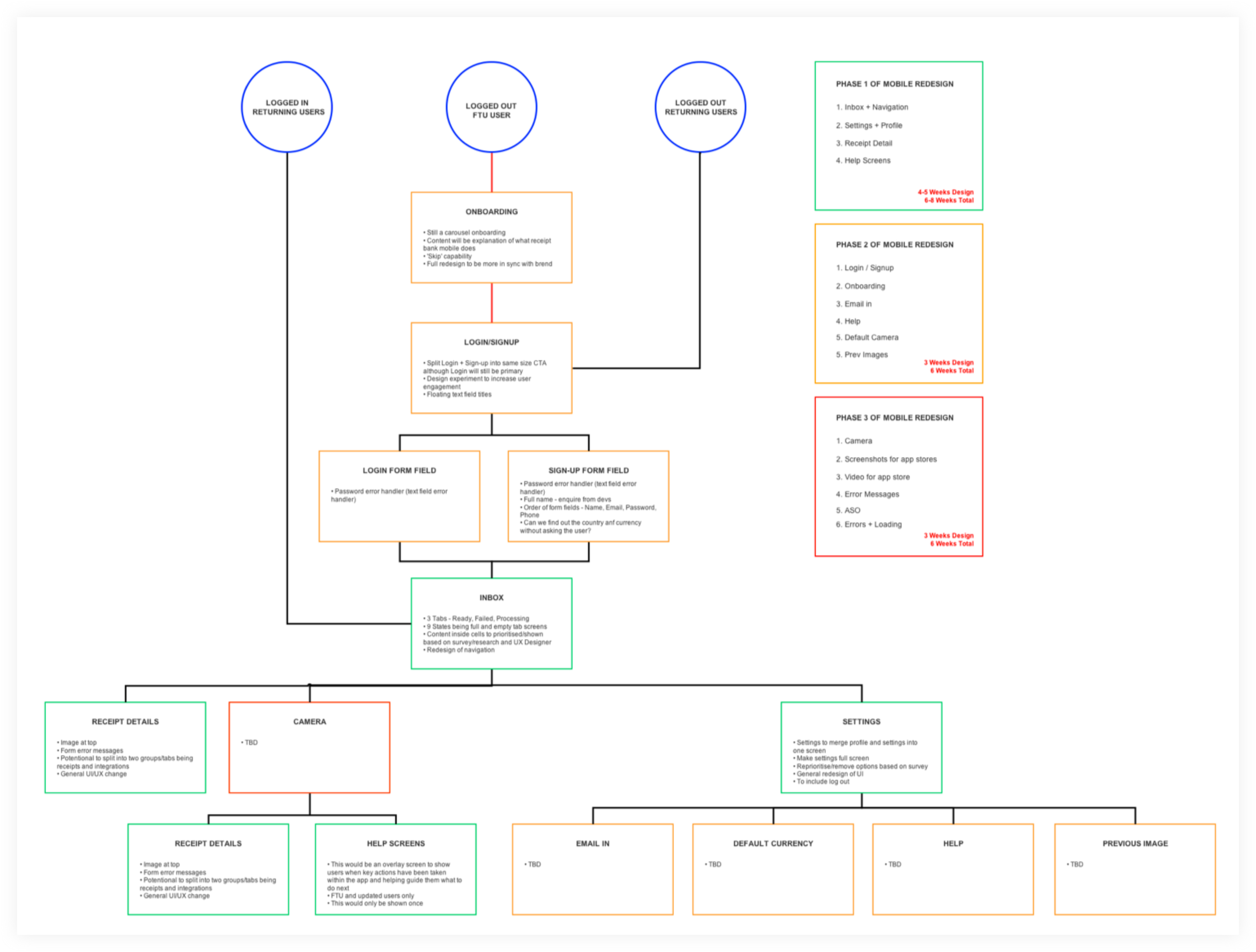
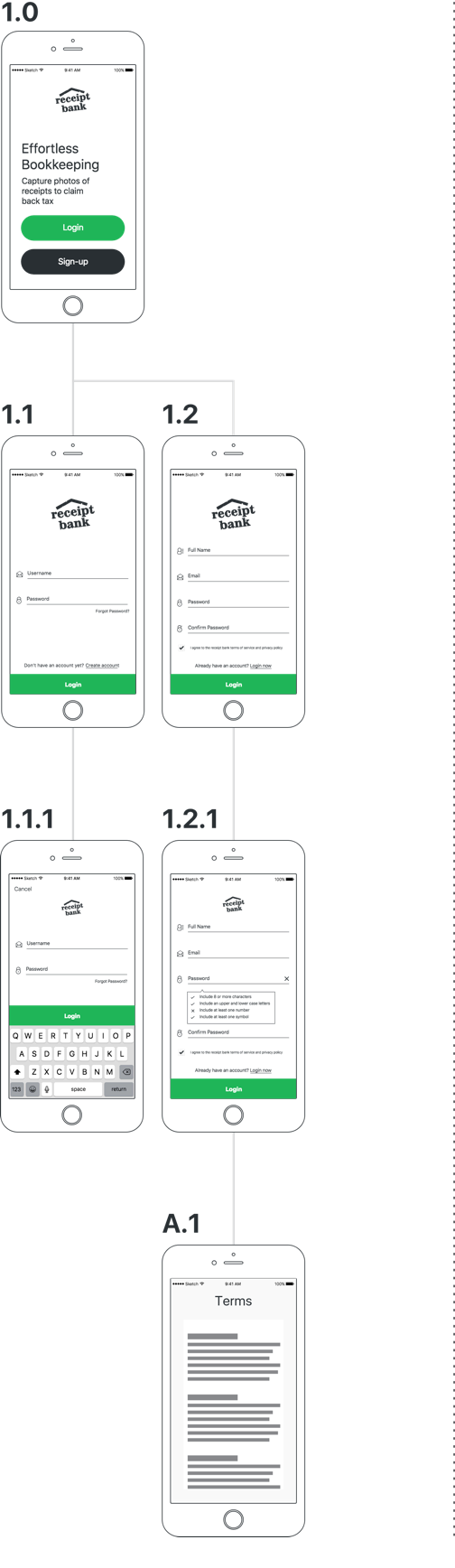
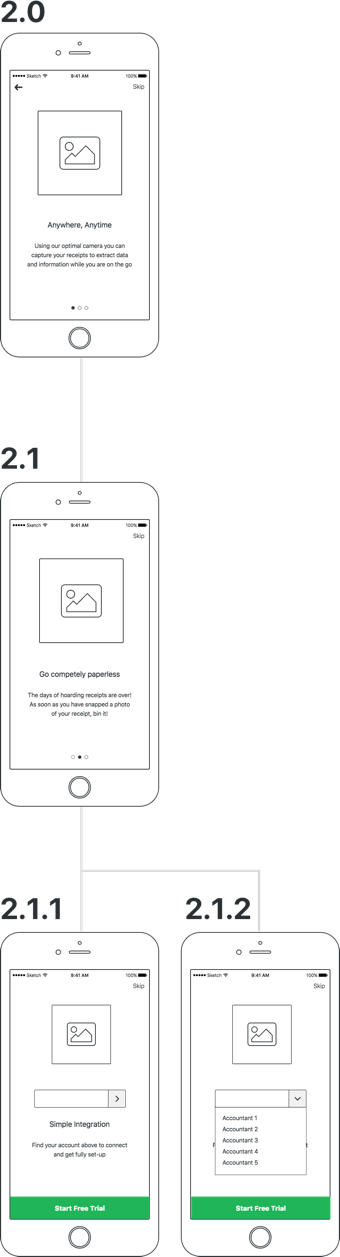
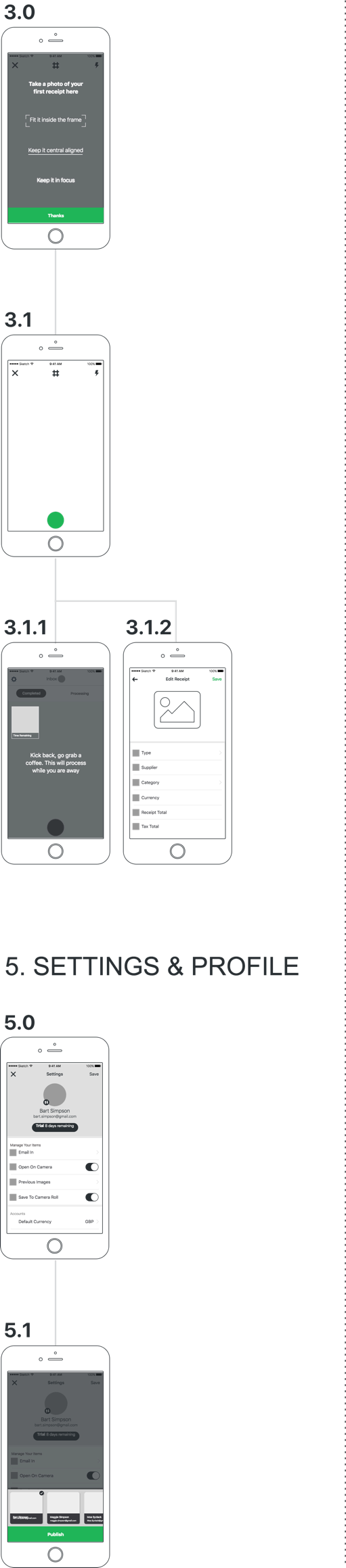
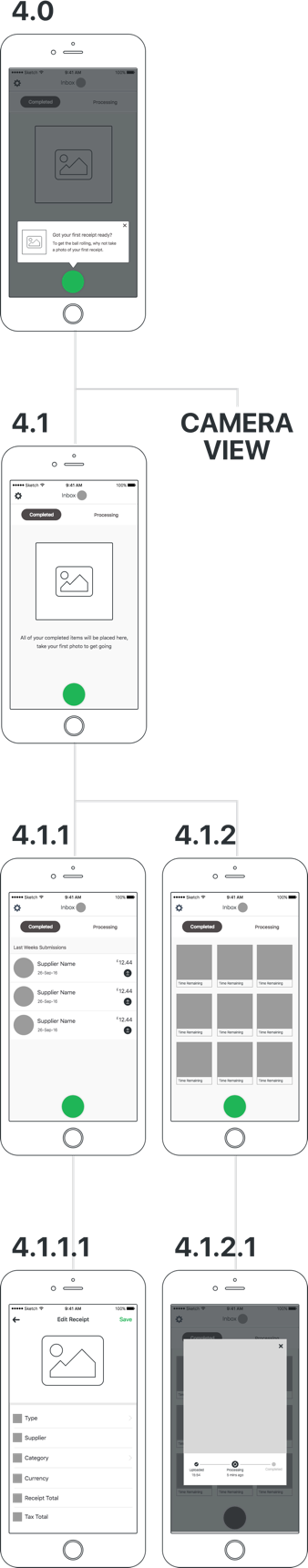
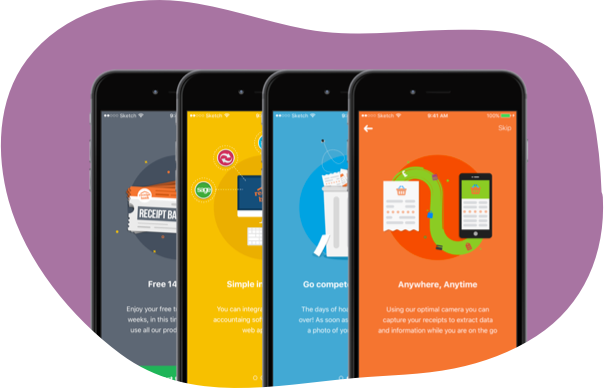
This project focuses on the step by step process for a the mobile redesign
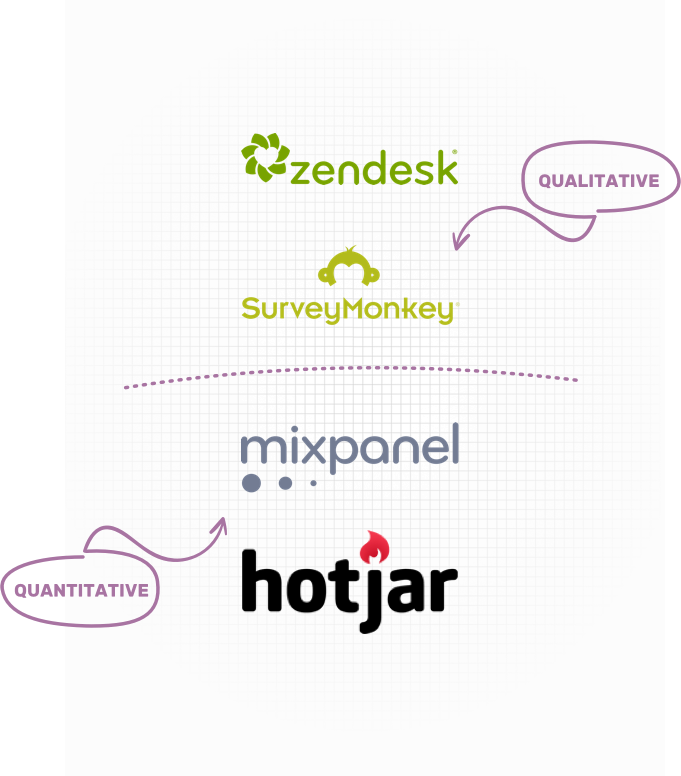
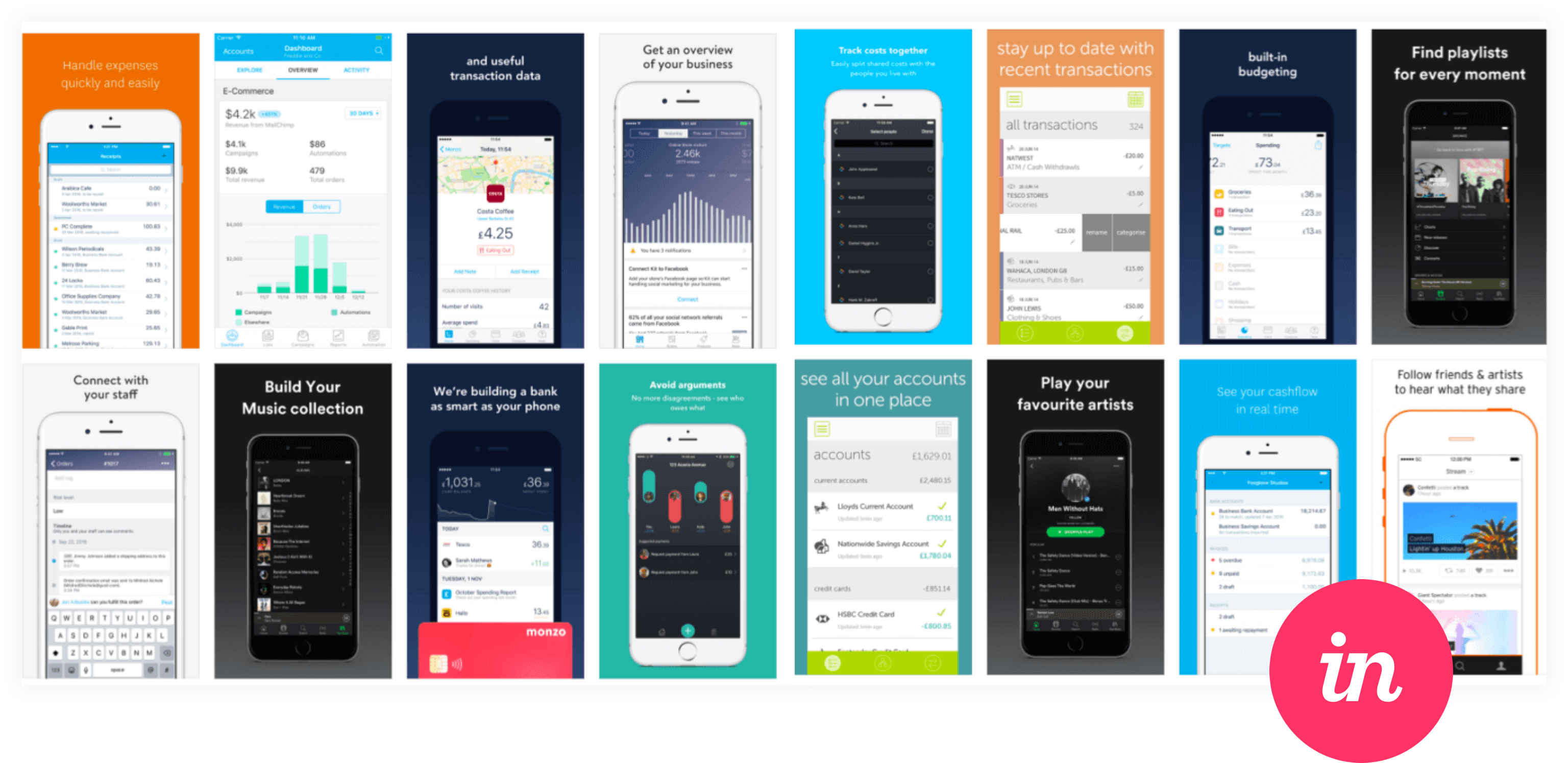
Research
UI/UX Design
User testing
Wireframing
Mobile